Empathy Map là gì? Cấu trúc và cách xây dựng bản đồ thấu cảm

Top 5 ứng dụng giám sát điện thoại được tải nhiều nhất tại Việt nam
20 May, 2025
Quản lý cán bộ công chức – cần đi vào thực chất hiệu suất công việc
20 May, 2025Last updated on 23 July, 2025
Trong thời đại mà trải nghiệm người dùng và hiểu biết khách hàng trở thành yếu tố then chốt quyết định thành công của sản phẩm hay chiến dịch, các doanh nghiệp ngày càng tìm đến những công cụ giúp họ “đọc vị” khách hàng tốt hơn. Một trong những công cụ đơn giản nhưng hiệu quả hàng đầu chính là Empathy Map hay còn gọi là bản đồ thấu cảm người dùng.
Khác với các bản chân dung khách hàng (persona) truyền thống, Empathy Map đi sâu vào cảm xúc, suy nghĩ, hành vi và động lực ẩn sau quyết định của người dùng, giúp đội ngũ phát triển sản phẩm, marketing hay thiết kế UX hiểu khách hàng một cách toàn diện hơn và đồng cảm hơn.
Empathy Map (Bản đồ thấu cảm) là gì?

Khái niệm Empathy Map
Empathy Map là một công cụ trực quan giúp nhóm thiết kế hoặc nghiên cứu hiểu sâu sắc về suy nghĩ, cảm xúc, hành vi và nhu cầu của người dùng. Công cụ này được xây dựng dựa trên dữ liệu thực tế thu thập từ phỏng vấn, quan sát hoặc khảo sát người dùng.
Empathy Map thường được trình bày dưới dạng một sơ đồ gồm các phần như: Người dùng nghĩ gì? Cảm thấy gì? Nói gì? Làm gì?, cùng với những yếu tố ảnh hưởng đến hành vi của họ như nỗi đau (pain) và mong muốn (gain).
Ban đầu, bản đồ này được phát triển bởi Dave Gray, người sáng lập công ty XPLANE, với mục tiêu giảm hiểu lầm và tạo sự đồng thuận trong nhóm khi xây dựng chân dung khách hàng hoặc người dùng mục tiêu.
Thông qua Empathy Map, các thành viên trong nhóm có thể:
- Có cái nhìn toàn diện và nhân văn hơn về người dùng,
- Đồng bộ nhận thức trong toàn nhóm về nhu cầu thực sự của người dùng,
- Và phát hiện những khoảng trống trong quá trình nghiên cứu để tiếp tục khai thác sâu hơn.
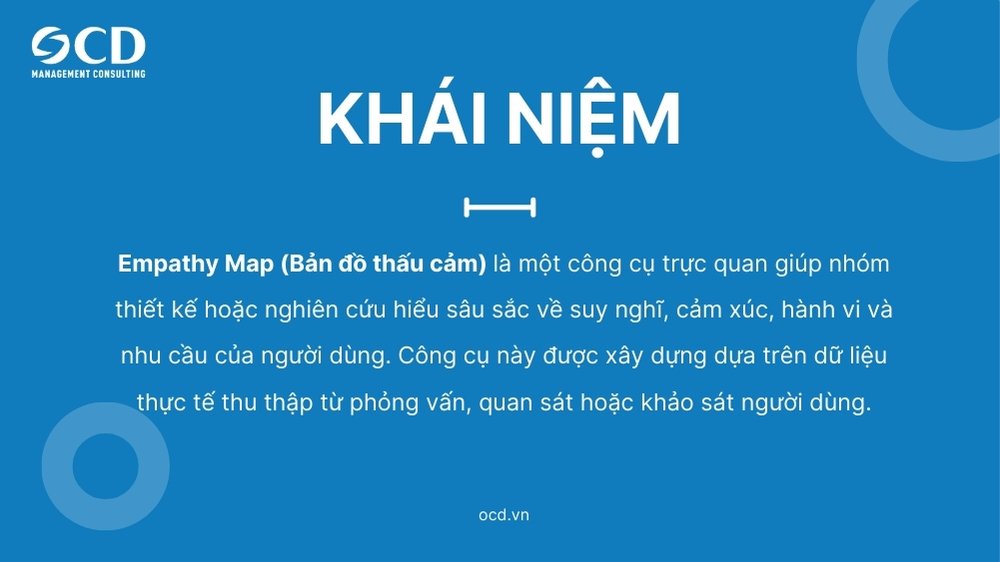
Cấu trúc của Empathy Map
Empathy Map giúp bạn hình dung toàn diện về người dùng bằng cách chia trải nghiệm của họ thành 4 thành phần chính: See & Hear, Say & Do, Think & Feel, và Pain & Gain. Mỗi thành phần cung cấp một góc nhìn khác nhau – từ thông tin quan sát được trong môi trường đến cảm xúc nội tại và mong đợi của người dùng – để đảm bảo giải pháp của bạn thực sự đồng cảm và phù hợp với nhu cầu thực tế của họ.

Cấu trúc của Empathy Map
See & Hear
- See (Nhìn thấy): Mục này ghi lại những gì người dùng quan sát được trong môi trường xung quanh — bao gồm sản phẩm cạnh tranh, giao diện, hình ảnh quảng cáo hay cảnh vật thực tế.
- Hear (Nghe được): Tập trung vào những thông tin người dùng tiếp nhận qua lời nói của người khác (bạn bè, gia đình, đồng nghiệp) hoặc qua các kênh truyền thông như radio, podcast, video quảng cáo.
Say & Do
- Say (Nói gì): Thu thập những phát ngôn trực tiếp của người dùng trong các buổi phỏng vấn hoặc test — thường ghi lại gần nhất với nguyên văn của họ để thể hiện kỳ vọng, ưu tiên hoặc băn khoăn.
- Do (Làm gì): Mô tả hành động, thói quen và hành vi thực tế của người dùng khi tương tác với sản phẩm/dịch vụ — ví dụ như cách họ duyệt web, thực hiện mua hàng hoặc tương tác với giao diện.
Think & Feel
- Think (Suy nghĩ): Ghi nhận những suy tư thầm kín, những mối lo ngại hoặc khao khát mà người dùng không luôn chia sẻ công khai — có thể trùng lặp một phần với nội dung “Say” nhưng cung cấp chiều sâu tâm lý hơn.
- Feel (Cảm nhận): Cung cấp bối cảnh cảm xúc của người dùng, ghi lại trạng thái như phấn khởi, lo lắng, bối rối hay hài lòng khi trải nghiệm sản phẩm.
Pain & Gain
- Pain (Khó khăn): Nêu rõ những điểm đau (pain points) — tức là các rào cản, trở ngại hoặc điều khiến người dùng thất vọng và ngăn cản họ đạt được mục tiêu.
- Gain (Lợi ích): Tóm tắt những kết quả tích cực, kỳ vọng hoặc giá trị mà người dùng muốn nhận được từ trải nghiệm, giúp định hướng điểm mạnh cần phát huy trong sản phẩm/dịch vụ.
Lợi ích khi sử dụng Empathy Map
Empathy Map (Bản đồ thấu cảm) là một công cụ rất hữu ích trong tư duy thiết kế (Design thinking) và phát triển sản phẩm nhờ khả năng đi sâu vào suy nghĩ, cảm xúc, lời nói và hành động của người dùng. Dưới đây là các lợi ích chính của Empathy Map:
Lấy người dùng làm trung tâm
Empathy Map giúp đảm bảo quá trình thiết kế tập trung vào nhu cầu và cảm xúc của người dùng. Khi bạn hiểu rõ người dùng thực sự cần gì, bạn sẽ dễ tạo ra những sản phẩm chạm đến đúng mối quan tâm và mong muốn của họ.

Ví dụ: Khi thiết kế một ứng dụng học tiếng Anh, nếu bạn thấy người dùng thường lo lắng khi nói trước đám đông, bạn có thể bổ sung tính năng luyện nói với AI hoặc các bài tập luyện nói riêng tư.
Hiểu người dùng sâu sắc hơn
Empathy Map không chỉ dừng lại ở những gì người dùng nói ra, mà còn khám phá các động cơ tiềm ẩn, mong muốn chưa được thể hiện và các điểm đau (pain points). Những hiểu biết này giúp bạn thiết kế giải pháp đáp ứng cả nhu cầu ngầm ẩn.
Ví dụ: Người dùng có thể không nói trực tiếp rằng họ bị “ngợp” bởi quá nhiều lựa chọn, nhưng bạn có thể nhận ra điều này qua hành vi bỏ giỏ hàng hoặc thoát sớm.
Cải thiện giao tiếp trong nhóm
Empathy Map trình bày thông tin người dùng một cách trực quan và súc tích, giúp toàn bộ đội ngũ (marketing, thiết kế, kỹ thuật…) hiểu rõ và thống nhất về chân dung người dùng. Điều này thúc đẩy hợp tác hiệu quả giữa các bộ phận.
Xác định cơ hội đổi mới
Khi bạn xác định rõ nhu cầu và khó khăn của người dùng, bạn sẽ nhìn thấy các điểm chưa được phục vụ tốt. Đây chính là cơ hội để cải tiến sản phẩm hiện tại hoặc phát triển giải pháp mới, phù hợp hơn với người dùng mục tiêu.
Ví dụ: Nếu người dùng cảm thấy “khó tìm kiếm thông tin trên website,” bạn có thể cải tiến thanh tìm kiếm hoặc cấu trúc lại nội dung để tăng trải nghiệm.
Hạn chế của Empathy Map
Mặc dù Empathy Map là một công cụ hữu ích trong nghiên cứu người dùng, nhưng nó cũng tồn tại một số hạn chế nhất định. Dưới đây là những nhược điểm thường gặp khi sử dụng bản đồ thấu cảm:
Hạn chế góc nhìn
Empathy Map thường được xây dựng dựa trên việc diễn giải dữ liệu nghiên cứu, mà đôi khi những dữ liệu này không phản ánh đầy đủ hoặc chính xác suy nghĩ và cảm xúc thực sự của người dùng. Điều này có thể dẫn đến việc hiểu sai hoặc hiểu lệch về người dùng.
Ví dụ: Người dùng nói rằng họ “thích” giao diện, nhưng thực tế lại gặp khó khăn trong việc điều hướng – điều này chỉ có thể phát hiện qua quan sát hành vi, chứ không chỉ từ lời nói của chính họ.
Thiếu bối cảnh
Empathy Map chủ yếu tập trung vào tương tác của người dùng với một sản phẩm hoặc dịch vụ cụ thể, nên dễ bỏ qua bối cảnh rộng hơn – như môi trường sống, văn hóa, yếu tố xã hội… Những yếu tố này lại ảnh hưởng rất lớn đến hành vi và suy nghĩ của người dùng.
Thông tin không đầy đủ

Nếu doanh nghiệp chỉ sử dụng Empathy Map mà không kết hợp các phương pháp nghiên cứu người dùng khác như phỏng vấn, khảo sát hay thử nghiệm trải nghiệm người dùng (usability testing), thì sẽ khó có được cái nhìn toàn diện về trải nghiệm thực tế của khách hàng.
Tính chất tĩnh (không linh hoạt)
Empathy Map là một công cụ tĩnh, mô tả chân dung người dùng tại một thời điểm nhất định. Tuy nhiên, suy nghĩ, cảm xúc và hành vi của người dùng là những yếu tố thay đổi liên tục theo hoàn cảnh và thời gian. Nếu không cập nhật thường xuyên, bản đồ thấu cảm có thể trở nên lỗi thời và không còn phản ánh đúng thực tế hiện tại.
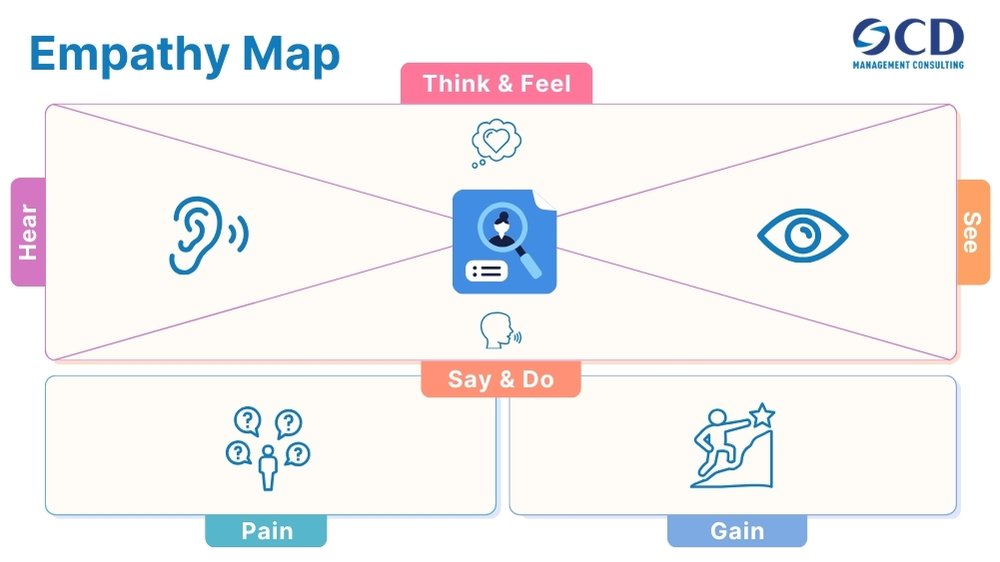
Các bước xây dựng Empathy Map
Việc xây dựng bản đồ thấu cảm đúng cách sẽ hỗ trợ nhóm của bạn nắm bắt được cảm xúc, suy nghĩ, và hành vi của người dùng, từ đó cải thiện sản phẩm, dịch vụ và chiến lược kinh doanh. Dưới đây là hướng dẫn chi tiết từng bước để xây dựng một Empathy Map hiệu quả.

Bước 1: Xác định mục tiêu và phạm vi
Trước tiên, bạn cần làm rõ mục tiêu khi xây dựng bản đồ thấu cảm là gì. Bạn muốn hiểu rõ chân dung người dùng nào? Bạn sẽ tạo bản đồ cho từng persona cụ thể hay cho từng người dùng cá nhân? Mỗi Empathy Map nên tập trung vào một persona hoặc một người dùng để đảm bảo độ chính xác và sâu sắc.
Ngoài ra, hãy xác định phạm vi nghiên cứu dựa trên một tình huống cụ thể mà người dùng trải nghiệm. Việc này giúp bạn định hướng rõ ràng những khía cạnh cần tập trung và đánh giá hiệu quả của bản đồ thấu cảm sau khi hoàn thành.
Bước 2: Khám phá môi trường của người dùng
Tiếp theo, hãy đặt mình vào vị trí của người dùng để hiểu được môi trường xung quanh họ. Bạn cần quan sát những yếu tố bên ngoài có thể tác động đến hành vi của người dùng, bao gồm:
- Hành vi sử dụng công nghệ: Người dùng dùng những thiết bị, ứng dụng gì?
- Tương tác xã hội: Họ giao tiếp, trao đổi với ai và bằng cách nào?
- Nguồn thông tin ảnh hưởng: Quảng cáo trực tuyến, tin tức, truyền hình…
- Yếu tố môi trường: Ví dụ như người mới làm mẹ sẽ quan tâm đến tính an toàn của sản phẩm, sinh viên lại chú trọng đến thiết kế, bao bì bắt mắt, trẻ trung.
Nghiên cứu người dùng qua phỏng vấn, quan sát hoặc phân tích các dữ liệu từ các kênh chăm sóc khách hàng để có cái nhìn chân thực nhất.
Bước 3: Thấu hiểu suy nghĩ và cảm xúc của người dùng
Khi đã nắm bắt được bức tranh bên ngoài, bạn chuyển sang khám phá suy nghĩ và cảm xúc bên trong của người dùng. Mặc dù không thể biết chính xác họ đang nghĩ gì, bạn có thể dựa vào dữ liệu để dự đoán:
- Người dùng đang lo lắng điều gì? Ví dụ, họ có thể sợ lựa chọn sai sản phẩm.
- Họ cảm nhận ra sao về vấn đề hoặc sản phẩm? Có người thấy bối rối, người lại quyết đoán.
Hãy tập trung nắm bắt những cảm xúc phổ biến và các suy nghĩ chủ đạo ảnh hưởng đến hành vi của nhóm người dùng mục tiêu.
Bước 4: Tổng hợp và nhìn nhận toàn cảnh
Sau khi thu thập và phân tích thông tin, bạn và nhóm nên cùng nhau đánh giá tổng thể bản đồ thấu cảm. Cùng thảo luận những phát hiện mới, những điều bất ngờ hoặc những khoảng trống trong hiểu biết về người dùng.
Ví dụ, bạn có thể nhận ra người dùng quan tâm đến tính an toàn của sản phẩm nhiều hơn bạn tưởng, từ đó điều chỉnh chiến lược marketing nhấn mạnh điểm này.
Đừng quên lưu trữ bản đồ thấu cảm ở nơi mọi thành viên trong nhóm đều có thể truy cập để tham khảo cho các dự án sau.
Ví dụ minh họa về Empathy Map
Dưới đây là ví dụ về Empathy Map dành cho một phụ huynh trẻ đang tìm ứng dụng đọc sách tiếng Anh cho con. Bản đồ này giúp bạn hiểu sâu hơn về hành vi, suy nghĩ và cảm xúc của người dùng mục tiêu – từ đó xây dựng chiến lược marketing, phát triển sản phẩm hoặc trải nghiệm người dùng hiệu quả hơn.
Persona: Chị Lan – Một phụ huynh trẻ, mẹ của bé 5 tuổi
- Tuổi: 32
- Nghề nghiệp: Nhân viên văn phòng
- Khu vực sống: Hà Nội
- Gia đình: Có 1 con trai đang học mầm non
- Mong muốn: Cho con làm quen tiếng Anh sớm, học qua sách truyện sinh động, an toàn, dễ dùng
- Thiết bị sử dụng: Điện thoại Android, thỉnh thoảng dùng máy tính bảng
Empathy Map của chị Lan
See & Hear
Nghe gì? (HEAR):
- Gợi ý từ bạn bè có con cùng tuổi.
- Review từ hội nhóm phụ huynh trên Facebook.
- Thông tin về phương pháp học tiếng Anh sớm, học qua truyện kể.
- Quảng cáo từ YouTube hoặc TikTok về các app học tiếng Anh cho trẻ.
Thấy gì? (SEE):
- Quá nhiều app học tiếng Anh nhưng chất lượng không đồng đều.
- Một số app có giao diện rối rắm, nhiều quảng cáo, không phù hợp với trẻ nhỏ.
- Các app nước ngoài thường không có hỗ trợ tiếng Việt hoặc không thân thiện với phụ huynh Việt.
- Một số app yêu cầu trả phí cao, không có bản dùng thử.
Say & Do
Nói gì? (SAY):
- “Mình muốn con vừa học vừa chơi, không bị nhàm chán.”
- “App phải dễ dùng, giao diện thân thiện cho trẻ.”
- “Mình không giỏi tiếng Anh, nên app phải có hướng dẫn rõ ràng.”
- “Quan trọng nhất là nội dung an toàn, không quảng cáo linh tinh.”
Làm gì? (DO):
- Tìm kiếm trên Google hoặc App Store các ứng dụng học tiếng Anh.
- Đọc bình luận, xem đánh giá sao trước khi tải.
- Cài đặt app để dùng thử vài ngày, quan sát phản ứng của con.
- Chia sẻ app hữu ích cho nhóm phụ huynh nếu hài lòng.
Think & Feel
Suy nghĩ gì? (THINK):
- “Không biết app này có nội dung phù hợp với độ tuổi của con không?”
- “Liệu bé có hứng thú với việc học qua truyện không?”
- “Có nên đầu tư mua gói trả phí không, hay tìm app miễn phí trước?”
- “Mình muốn bé học đều đặn mỗi ngày, nhưng sợ bé nghiện màn hình.”
Cảm thấy gì? (FEEL):
- Cảm thấy vui và tự hào nếu thấy con phát âm tốt, thích thú học.
- Băn khoăn, lo lắng nếu thấy app thiếu kiểm soát thời gian hoặc quá nhiều yếu tố gây xao nhãng.
- Áp lực khi muốn con học giỏi tiếng Anh sớm nhưng không biết lựa chọn nào là tốt nhất.
- Yên tâm hơn khi app có giao diện dễ hiểu, có báo cáo tiến độ học cho phụ huynh.
Tóm tắt
- Phụ huynh trẻ như chị Lan ưu tiên trải nghiệm học vui – an toàn – hiệu quả cho con.
- Họ thường không giỏi tiếng Anh, nên cần app có hướng dẫn dễ hiểu, trực quan.
- Yếu tố ảnh hưởng lớn đến quyết định tải app: Review từ cộng đồng phụ huynh, có bản dùng thử, nội dung học theo cấp độ tuổi.
- Muốn quản lý thời gian dùng app và theo dõi tiến độ học của con.
Những lưu ý khi sử dụng Empathy Map
Những thông lệ thực tiễn dưới đây sẽ giúp bạn tạo ra các bản đồ thấu cảm hiệu quả hơn, gia tăng sự thấu hiểu và nhạy bén trong suốt hành trình trải nghiệm của khách hàng.
Giữ cho cuộc thảo luận đi đúng hướng
Ở giai đoạn đầu của quá trình xây dựng Empathy Map, bạn có thể thu thập được nhiều thông tin hơn mức cần thiết. Hãy nhớ rằng bản đồ thấu cảm cần gắn liền với mục tiêu đã được xác định trước của nhóm hoặc tổ chức. Mỗi hành động, suy nghĩ, cảm xúc và hành vi được ghi nhận cần liên quan trực tiếp đến mục tiêu tổng thể của bạn.
Linh hoạt điều chỉnh bản đồ
Đừng ngại cập nhật hoặc điều chỉnh cấu trúc bản đồ thấu cảm dựa trên từng người dùng cụ thể. Mỗi buổi xây dựng empathy map nên tạo ra một bản đồ phản ánh đúng nhu cầu riêng biệt của người dùng, vì vậy bạn nên thoải mái thêm hoặc bớt các danh mục khi cần. Người dùng có thể trải qua các trải nghiệm khác nhau, nên cách phân loại phản hồi, hành vi và thái độ của họ cũng cần được điều chỉnh phù hợp.
Cho phép phân loại linh hoạt
Trong các hoạt động làm việc nhóm, mỗi thành viên sẽ có góc nhìn và cách phân loại thông tin khác nhau. Hãy để mọi người tự phân loại ý tưởng của mình ban đầu, sau đó sử dụng thời gian thảo luận chung để giải quyết những khác biệt lớn.
Sự linh hoạt trong cách phân loại này giúp nhóm phát hiện ra những nỗi đau hoặc nhu cầu chưa được dự đoán trước, từ đó tạo ra các giải pháp sáng tạo đáp ứng đúng nhu cầu người dùng.
Kết luận
Empathy Map là một công cụ đơn giản nhưng mạnh mẽ, giúp các doanh nghiệp và đội ngũ phát triển sản phẩm hiểu sâu sắc hơn về khách hàng mục tiêu – không chỉ ở mức hành vi mà còn ở cấp độ cảm xúc, suy nghĩ và động lực.
Việc xây dựng Empathy Map không chỉ hỗ trợ trong việc định hướng chiến lược sản phẩm, marketing hay thiết kế UX, mà còn giúp cả nhóm đạt được sự đồng thuận chung về người dùng. Đây là yếu tố quan trọng để tạo ra những trải nghiệm thực sự phù hợp và giá trị. Dù là trong giai đoạn nghiên cứu ban đầu hay đang tối ưu trải nghiệm hiện tại, Empathy Map luôn là “bản đồ cảm xúc” cần thiết để giữ chân bạn trên hành trình lấy người dùng làm trung tâm (Customer Centric).
——————————-