Xây dựng dashboard từng bước một

Omnichannel Marketing là gì? Xây dựng chiến lược Omnichannel Marketing hiệu quả
6 May, 2025
Từ điển năng lực Phòng Marketing Công ty Dược
6 May, 2025Last updated on 6 May, 2025
Biến dữ liệu rời rạc thành thông tin trực quan và dễ hiểu với dashboard hiệu quả. Hướng dẫn từng bước xây dựng dashboard, từ xác định mục tiêu đến lựa chọn công cụ và thiết kế bố cục thông minh, giúp bạn khai thác tối đa sức mạnh dữ liệu để đưa ra quyết định sáng suốt và nâng cao hiệu suất.
Các bước xây dựng dashboard
Đây là hướng dẫn chi tiết từng bước một để bạn có thể tự mình tạo ra một dashboard hữu ích:
Bước 1: Xác định Mục tiêu và Đối tượng Sử dụng
Trước khi bắt tay vào xây dựng bất kỳ dashboard nào, điều quan trọng nhất là phải hiểu rõ mục tiêu bạn muốn đạt được và ai sẽ là người sử dụng dashboard này.
- Mục tiêu: Dashboard này được tạo ra để trả lời những câu hỏi kinh doanh nào? Bạn muốn theo dõi những chỉ số (KPIs) nào? Bạn hy vọng người dùng sẽ đưa ra quyết định gì dựa trên thông tin từ dashboard? Ví dụ: Theo dõi doanh số bán hàng, hiệu quả chiến dịch marketing, tình hình hoạt động của website, v.v.
- Đối tượng sử dụng: Ai sẽ là người xem và tương tác với dashboard này? Trình độ hiểu biết về dữ liệu của họ như thế nào? Họ cần những thông tin chi tiết đến mức nào? Ví dụ: Ban lãnh đạo, trưởng phòng ban, nhân viên kinh doanh, v.v.
Bước 2: Xác định Dữ liệu Cần thiết
Khi đã xác định được mục tiêu và đối tượng, bạn cần xác định những nguồn dữ liệu nào chứa thông tin cần thiết để đáp ứng mục tiêu đó.
- Liệt kê các nguồn dữ liệu: Đây có thể là các hệ thống quản lý cơ sở dữ liệu (DBMS), file Excel/CSV, các công cụ phân tích web (Google Analytics), các nền tảng marketing (Facebook Ads), v.v.
- Xác định các trường dữ liệu cần thiết: Từ mỗi nguồn dữ liệu, bạn cần xác định những cột hoặc trường nào chứa thông tin liên quan đến các KPIs bạn muốn theo dõi.
- Đánh giá chất lượng dữ liệu: Kiểm tra xem dữ liệu có đầy đủ, chính xác và nhất quán hay không. Việc làm sạch và chuẩn hóa dữ liệu có thể cần thiết trước khi đưa vào dashboard.
Bước 3: Lựa chọn Công cụ Dashboard
Hiện nay có rất nhiều công cụ dashboard khác nhau, mỗi công cụ có những ưu và nhược điểm riêng. Việc lựa chọn công cụ phù hợp sẽ ảnh hưởng lớn đến quá trình xây dựng và hiệu quả của dashboard.
- Các yếu tố cần cân nhắc khi lựa chọn công cụ:
- Khả năng kết nối dữ liệu: Công cụ có thể kết nối với các nguồn dữ liệu bạn đang sử dụng hay không?
- Tính năng trực quan hóa: Công cụ cung cấp những loại biểu đồ và đồ thị nào? Chúng có dễ dàng tùy chỉnh và thể hiện dữ liệu một cách rõ ràng hay không?
- Khả năng tương tác: Người dùng có thể tương tác với dashboard như thế nào (ví dụ: lọc dữ liệu, drill-down)?
- Khả năng chia sẻ và cộng tác: Dashboard có dễ dàng chia sẻ với người khác và cho phép cộng tác hay không?
- Chi phí: Chi phí sử dụng công cụ có phù hợp với ngân sách của bạn không?
- Mức độ dễ sử dụng: Giao diện người dùng có thân thiện và dễ học hay không?
- Một số công cụ dashboard phổ biến: Tableau, Power BI, Google Data Studio, Looker, Metabase, v.v.
Bước 4: Thiết kế Bố cục Dashboard
Một bố cục dashboard hợp lý sẽ giúp người dùng dễ dàng nắm bắt thông tin quan trọng.
- Nguyên tắc chung:
- Ưu tiên thông tin quan trọng: Đặt những KPIs quan trọng nhất ở vị trí dễ thấy nhất (thường là góc trên bên trái).
- Sắp xếp theo logic: Nhóm các thông tin liên quan lại với nhau.
- Đơn giản và rõ ràng: Tránh nhồi nhét quá nhiều thông tin vào một màn hình. Sử dụng không gian trắng hợp lý.
- Tính nhất quán: Duy trì sự nhất quán về màu sắc, font chữ và kiểu biểu đồ.
- Các thành phần thường có trong dashboard:
- Tiêu đề: Mô tả ngắn gọn mục đích của dashboard.
- Bộ lọc: Cho phép người dùng lọc dữ liệu theo các tiêu chí khác nhau (ví dụ: thời gian, khu vực, sản phẩm).
- Biểu đồ và đồ thị: Trực quan hóa dữ liệu để dễ hiểu và so sánh.
- Bảng số liệu: Hiển thị dữ liệu chi tiết khi cần thiết.
- Chỉ số KPIs: Hiển thị các giá trị tóm tắt quan trọng.
- Ghi chú và giải thích: Cung cấp thêm thông tin hoặc ngữ cảnh cho người dùng.
Bước 5: Trực quan hóa Dữ liệu
Đây là bước quan trọng nhất để biến dữ liệu thô thành thông tin hữu ích và dễ hiểu.
- Lựa chọn loại biểu đồ phù hợp: Mỗi loại biểu đồ phù hợp với một mục đích hiển thị dữ liệu khác nhau.
- Biểu đồ cột/thanh: So sánh giá trị giữa các danh mục.
- Biểu đồ đường: Theo dõi xu hướng theo thời gian.
- Biểu đồ tròn/donut: Hiển thị tỷ lệ phần trăm của các thành phần trong một tổng thể.
- Biểu đồ tán xạ: Hiển thị mối quan hệ giữa hai biến số.
- Bản đồ: Hiển thị dữ liệu theo vị trí địa lý.
- Nguyên tắc trực quan hóa hiệu quả:
- Đơn giản hóa: Loại bỏ các yếu tố không cần thiết (ví dụ: đường lưới rườm rà, hiệu ứng 3D không cần thiết).
- Sử dụng màu sắc hợp lý: Màu sắc có thể giúp làm nổi bật thông tin quan trọng hoặc phân biệt các nhóm dữ liệu. Tránh sử dụng quá nhiều màu sắc gây rối mắt.
- Chú thích rõ ràng: Đảm bảo rằng các trục, nhãn và chú thích đều dễ hiểu.
- Tiêu đề mô tả: Tiêu đề của mỗi biểu đồ nên mô tả rõ ràng thông tin mà nó hiển thị.
Bước 6: Kết nối Dữ liệu và Xây dựng Dashboard
Sau khi đã thiết kế bố cục và lựa chọn các loại biểu đồ, bạn sẽ tiến hành kết nối công cụ dashboard với các nguồn dữ liệu đã xác định.
- Kết nối nguồn dữ liệu: Thực hiện theo hướng dẫn của công cụ dashboard để kết nối với các cơ sở dữ liệu, file hoặc ứng dụng khác.
- Xây dựng các biểu đồ và bảng: Sử dụng các tính năng của công cụ để tạo ra các biểu đồ và bảng số liệu dựa trên dữ liệu đã kết nối.
- Sắp xếp các thành phần: Kéo và thả các biểu đồ, bộ lọc và các thành phần khác vào bố cục đã thiết kế.
- Tùy chỉnh giao diện: Điều chỉnh màu sắc, font chữ và các yếu tố khác để dashboard trở nên trực quan và hấp dẫn.
Bước 7: Kiểm tra và Thử nghiệm
Sau khi xây dựng xong dashboard, bạn cần kiểm tra kỹ lưỡng để đảm bảo mọi thứ hoạt động đúng như mong đợi.
- Kiểm tra tính chính xác của dữ liệu: So sánh dữ liệu hiển thị trên dashboard với dữ liệu gốc để đảm bảo không có sai sót.
- Kiểm tra tính năng tương tác: Đảm bảo rằng các bộ lọc và các tính năng tương tác khác hoạt động đúng cách.
- Thu thập phản hồi từ người dùng: Chia sẻ dashboard với những người sẽ sử dụng nó và thu thập ý kiến phản hồi của họ về tính hữu ích, dễ hiểu và giao diện.
Bước 8: Triển khai và Chia sẻ
Khi dashboard đã được kiểm tra và nhận được phản hồi tích cực, bạn có thể triển khai và chia sẻ nó với người dùng.
- Chọn phương thức chia sẻ: Tùy thuộc vào công cụ bạn sử dụng, bạn có thể chia sẻ dashboard qua link, nhúng vào website hoặc chia sẻ trực tiếp trong nền tảng.
- Cung cấp hướng dẫn sử dụng: Nếu cần thiết, hãy cung cấp hướng dẫn ngắn gọn về cách sử dụng và tương tác với dashboard.
Bước 9: Theo dõi và Cải tiến
Việc xây dựng dashboard không phải là một quá trình một lần. Bạn cần liên tục theo dõi hiệu quả sử dụng và thu thập phản hồi để cải tiến dashboard theo thời gian.
- Theo dõi mức độ sử dụng: Xem có bao nhiêu người truy cập và sử dụng dashboard thường xuyên.
- Thu thập phản hồi định kỳ: Hỏi người dùng về những gì họ thấy hữu ích và những gì cần cải thiện.
- Cập nhật và điều chỉnh: Dựa trên phản hồi và những thay đổi trong mục tiêu kinh doanh, hãy cập nhật và điều chỉnh dashboard cho phù hợp.
Lời khuyên bổ sung:
- Bắt đầu từ những điều đơn giản: Nếu bạn mới bắt đầu, hãy xây dựng một dashboard đơn giản với một vài KPIs quan trọng trước. Sau đó, bạn có thể mở rộng và thêm các tính năng phức tạp hơn.
- Tập trung vào câu chuyện dữ liệu: Dashboard hiệu quả không chỉ hiển thị dữ liệu mà còn kể một câu chuyện. Hãy sắp xếp các thông tin một cách logic để người dùng có thể dễ dàng hiểu được những insights quan trọng.
- Tìm kiếm nguồn cảm hứng: Tham khảo các ví dụ dashboard tốt trên internet hoặc trong ngành của bạn để có thêm ý tưởng thiết kế.
Một số kiểu thiết kế dashboard phổ biến
Dưới đây là một số kiểu thiết kế dashboard phổ biến mà bạn có thể tham khảo:
- Dashboard điều hành (Executive Dashboard): Tập trung vào các chỉ số kinh doanh (KPIs) cấp cao, mang tính chiến lược và tổng quan. Thường được thiết kế cho ban lãnh đạo để theo dõi hiệu suất chung của tổ chức và đưa ra các quyết định chiến lược. Các yếu tố trực quan thường là các con số tóm tắt lớn, biểu đồ xu hướng chính và cảnh báo.
- Dashboard phân tích (Analytical Dashboard): Được thiết kế để giúp người dùng khám phá dữ liệu chi tiết hơn, tìm ra các xu hướng, mối tương quan và insights sâu sắc. Loại dashboard này thường chứa nhiều biểu đồ và bộ lọc phức tạp, cho phép người dùng “drill-down” vào các khía cạnh cụ thể của dữ liệu.
- Dashboard hoạt động (Operational Dashboard): Cung cấp cái nhìn theo thời gian thực về các hoạt động hàng ngày hoặc các quy trình cụ thể. Thường được sử dụng bởi các đội nhóm vận hành để theo dõi hiệu suất, phát hiện vấn đề và đưa ra các hành động kịp thời. Các yếu tố trực quan có thể bao gồm các chỉ số cập nhật liên tục, đèn tín hiệu và cảnh báo trực quan.
- Dashboard chiến thuật (Tactical Dashboard): Nằm giữa dashboard điều hành và dashboard hoạt động, tập trung vào việc theo dõi hiệu suất của các mục tiêu và sáng kiến cụ thể. Thường được sử dụng bởi các nhà quản lý cấp trung để theo dõi tiến độ và điều chỉnh chiến lược khi cần thiết.
- Dashboard theo sản phẩm/dịch vụ (Product/Service Dashboard): Tập trung vào hiệu suất và các chỉ số liên quan đến một sản phẩm hoặc dịch vụ cụ thể. Giúp các đội ngũ sản phẩm và marketing theo dõi sự phát triển, mức độ sử dụng và phản hồi của khách hàng.
- Dashboard marketing (Marketing Dashboard): Tổng hợp các chỉ số quan trọng liên quan đến các chiến dịch marketing, hiệu quả kênh, tương tác của khách hàng và ROI marketing. Giúp các nhà marketing đánh giá hiệu quả và tối ưu hóa các hoạt động của mình.
- Dashboard bán hàng (Sales Dashboard): Theo dõi hiệu suất bán hàng, doanh số, cơ hội, khách hàng tiềm năng và hiệu quả của đội ngũ bán hàng. Giúp quản lý bán hàng đưa ra các quyết định dựa trên dữ liệu để tăng trưởng doanh thu.
- Dashboard tài chính (Financial Dashboard): Cung cấp cái nhìn tổng quan về tình hình tài chính của tổ chức, bao gồm doanh thu, chi phí, lợi nhuận, dòng tiền và các tỷ số tài chính quan trọng khác. Hỗ trợ việc quản lý tài chính và ra quyết định đầu tư.
- Dashboard dự án (Project Dashboard): Theo dõi tiến độ, ngân sách, rủi ro và các vấn đề liên quan đến các dự án. Giúp quản lý dự án đảm bảo các dự án được hoàn thành đúng thời hạn và trong phạm vi ngân sách.
Khi lựa chọn kiểu thiết kế để xây dựng dashboard, điều quan trọng là phải dựa trên mục tiêu sử dụng, đối tượng người dùng và loại dữ liệu bạn đang làm việc. Một dashboard hiệu quả có thể kết hợp các yếu tố của nhiều kiểu thiết kế khác nhau để đáp ứng tốt nhất nhu cầu của bạn.
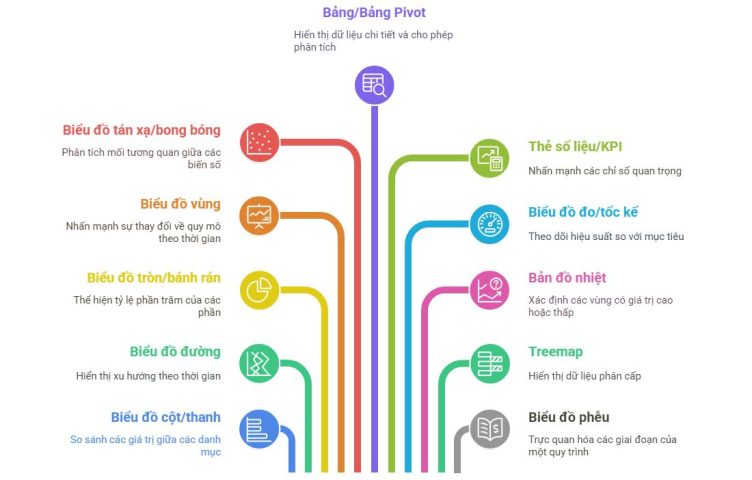
Một số loại chart phổ biến trong dashboard
Dưới đây là một số loại chart (biểu đồ) phổ biến thường được sử dụng trong dashboard để trực quan hóa dữ liệu một cách hiệu quả:
- Biểu đồ cột (Bar Chart) / Biểu đồ thanh (Column Chart):
- Mô tả: Hiển thị các giá trị bằng các cột hoặc thanh có độ dài khác nhau.
- Ứng dụng: So sánh các giá trị giữa các danh mục khác nhau (ví dụ: doanh số theo sản phẩm, số lượng khách hàng theo khu vực). Biểu đồ cột thường dùng cho so sánh theo chiều dọc, còn biểu đồ thanh dùng cho so sánh theo chiều ngang (thường khi tên danh mục dài).
- Biểu đồ đường (Line Chart):
- Mô tả: Sử dụng các đường thẳng kết nối các điểm dữ liệu để hiển thị xu hướng theo thời gian hoặc theo một biến liên tục khác.
- Ứng dụng: Theo dõi sự thay đổi của một hoặc nhiều biến số theo thời gian (ví dụ: doanh số hàng tháng, lưu lượng truy cập website theo ngày).
- Biểu đồ tròn (Pie Chart) / Biểu đồ bánh rán (Donut Chart):
- Mô tả: Hiển thị tỷ lệ phần trăm của các phần so với tổng thể.
- Ứng dụng: Thể hiện cơ cấu hoặc đóng góp tương đối của các thành phần (ví dụ: thị phần của các sản phẩm, tỷ lệ nguồn truy cập website). Lưu ý: Nên hạn chế sử dụng khi có quá nhiều thành phần hoặc các phần có tỷ lệ gần nhau vì khó so sánh. Biểu đồ bánh rán có một khoảng trống ở giữa, có thể dùng để hiển thị thêm thông tin tóm tắt.
- Biểu đồ vùng (Area Chart):
- Mô tả: Tương tự biểu đồ đường nhưng vùng bên dưới đường được tô màu, giúp nhấn mạnh sự thay đổi về quy mô theo thời gian. Có thể xếp chồng các vùng để so sánh đóng góp của các thành phần vào tổng thể.
- Ứng dụng: Hiển thị xu hướng và quy mô thay đổi theo thời gian (ví dụ: tổng doanh thu và đóng góp của từng dòng sản phẩm theo tháng).
- Biểu đồ tán xạ (Scatter Plot) / Biểu đồ bong bóng (Bubble Chart):
- Mô tả:
- Biểu đồ tán xạ: Hiển thị mối quan hệ giữa hai biến số bằng cách đặt các điểm dữ liệu trên mặt phẳng tọa độ.
- Biểu đồ bong bóng: Tương tự biểu đồ tán xạ nhưng kích thước của mỗi điểm (bong bóng) biểu thị giá trị của một biến số thứ ba.
- Ứng dụng: Phân tích mối tương quan giữa các biến số (ví dụ: mối quan hệ giữa chi phí marketing và doanh số), xác định các điểm ngoại lệ hoặc các nhóm dữ liệu. Biểu đồ bong bóng có thể thêm một chiều thông tin nữa.
- Mô tả:
- Bảng (Table) / Bảng Pivot (Pivot Table):
- Mô tả: Hiển thị dữ liệu dưới dạng các hàng và cột. Bảng Pivot cho phép tổng hợp, sắp xếp và phân tích dữ liệu một cách linh hoạt.
- Ứng dụng: Hiển thị dữ liệu chi tiết, so sánh các giá trị cụ thể, phân tích dữ liệu đa chiều.
- Thẻ số liệu (Number Card) / Chỉ số KPIs (KPI Indicators):
- Mô tả: Hiển thị một giá trị số duy nhất, thường là một KPI quan trọng, kèm theo các thông tin bổ sung như so sánh với mục tiêu hoặc thay đổi so với kỳ trước.
- Ứng dụng: Nhấn mạnh các chỉ số quan trọng nhất mà người dùng cần theo dõi nhanh chóng.
- Gauge Chart / Speedometer Chart:
- Mô tả: Hiển thị một giá trị hiện tại trên một thang đo, thường có các vùng màu sắc khác nhau để biểu thị các mức hiệu suất (ví dụ: tốt, trung bình, kém).
- Ứng dụng: Theo dõi hiệu suất so với mục tiêu hoặc ngưỡng đặt ra.
- Heatmap:
- Mô tả: Sử dụng màu sắc để biểu thị cường độ của một biến số trên một bảng hoặc bản đồ.
- Ứng dụng: Xác định các vùng có giá trị cao hoặc thấp (ví dụ: hiệu suất bán hàng theo khu vực, tương tác của người dùng trên website).
- Treemap:
- Mô tả: Hiển thị dữ liệu phân cấp dưới dạng các hình chữ nhật có kích thước khác nhau, diện tích của mỗi hình chữ nhật tỷ lệ với giá trị của nó.
- Ứng dụng: Hiển thị cấu trúc phân cấp và đóng góp tương đối của các thành phần trong một tổng thể lớn.
- Funnel Chart:
- Mô tả: Hiển thị các giai đoạn của một quy trình (ví dụ: quy trình bán hàng, quy trình chuyển đổi) và số lượng hoặc tỷ lệ người dùng/khách hàng ở mỗi giai đoạn. Hình dạng phễu giúp trực quan hóa sự giảm dần ở các giai đoạn sau.
- Ứng dụng: Phân tích hiệu quả của các quy trình và xác định các điểm nghẽn.
Khi lựa chọn loại chart cho dashboard, bạn cần cân nhắc loại dữ liệu bạn đang có, mục tiêu truyền tải thông tin và đối tượng người dùng. Việc lựa chọn chart phù hợp sẽ giúp thông tin trở nên rõ ràng, dễ hiểu và có tác động hơn.
Một số bố cục phổ biến của dashboard
Dưới đây là một số bố cục phổ biến thường được sử dụng khi thiết kế dashboard, giúp bạn sắp xếp các thành phần một cách logic và dễ nhìn:
- Bố cục chữ F (F-Layout):
- Mô tả: Mô phỏng cách mắt người thường quét trang web hoặc giao diện theo hình chữ F. Các thông tin quan trọng nhất được đặt ở phía trên cùng và bên trái, sau đó mắt di chuyển xuống dưới và sang phải.
- Ứng dụng: Phù hợp khi bạn muốn người dùng tập trung vào các chỉ số quan trọng ở đầu trang. Các thành phần chính thường bao gồm bộ lọc và các KPIs hàng đầu ở trên cùng, các biểu đồ chi tiết hơn ở bên trái và phần nội dung bổ sung ở bên phải hoặc phía dưới.
- Bố cục chữ Z (Z-Layout):
- Mô tả: Tương tự như cách đọc một trang giấy, mắt người có xu hướng di chuyển theo hình chữ Z: từ trái sang phải ở trên cùng, sau đó xuống đường chéo và cuối cùng từ trái sang phải ở phía dưới.
- Ứng dụng: Thích hợp cho các dashboard có ít thông tin quan trọng cần nhấn mạnh ở đầu trang và muốn dẫn dắt người dùng xem qua các phần khác một cách tuần tự. Các yếu tố chính có thể được đặt dọc theo đường chữ Z.
- Bố cục cột (Column Layout):
- Mô tả: Chia dashboard thành các cột dọc, mỗi cột chứa các nhóm thông tin liên quan.
- Ứng dụng: Rất phổ biến và linh hoạt, phù hợp với nhiều loại dashboard. Bạn có thể sắp xếp các KPIs, biểu đồ và bộ lọc theo các cột logic. Các cột có thể có chiều rộng khác nhau để ưu tiên thông tin.
- Bố cục lưới (Grid Layout):
- Mô tả: Sử dụng một hệ thống lưới ẩn để sắp xếp các thành phần một cách có trật tự và cân đối.
- Ứng dụng: Giúp tạo ra một giao diện sạch sẽ và chuyên nghiệp, dễ dàng điều chỉnh và mở rộng. Nhiều công cụ dashboard hiện đại hỗ trợ bố cục lưới một cách trực quan.
- Bố cục theo thứ bậc quan trọng (Priority-Based Layout):
- Mô tả: Sắp xếp các thành phần dựa trên mức độ quan trọng của thông tin. Các KPIs quan trọng nhất và các thông tin cần được chú ý đầu tiên sẽ được đặt ở vị trí nổi bật (thường là góc trên bên trái hoặc trung tâm).
- Ứng dụng: Đảm bảo người dùng có thể nhanh chóng nắm bắt được những thông tin cốt lõi. Các thông tin chi tiết hơn hoặc ít quan trọng hơn sẽ được đặt ở các vị trí thứ yếu.
- Bố cục ngang (Horizontal Layout):
- Mô tả: Sắp xếp các thành phần theo các hàng ngang.
- Ứng dụng: Có thể phù hợp khi bạn muốn so sánh các nhóm dữ liệu khác nhau theo chiều ngang hoặc khi có nhiều KPIs cần được hiển thị cạnh nhau.
- Bố cục tập trung (Centralized Layout):
- Mô tả: Đặt thông tin quan trọng nhất ở trung tâm của dashboard, với các thông tin hỗ trợ hoặc chi tiết hơn bao quanh.
- Ứng dụng: Thích hợp khi có một chỉ số hoặc một nhóm thông tin cần được người dùng tập trung cao độ.
Nguyên tắc chung khi chọn bố cục:
- Hiểu rõ mục tiêu và đối tượng: Bố cục cần phục vụ mục đích của dashboard và phù hợp với cách người dùng sẽ tương tác với nó.
- Ưu tiên thông tin quan trọng: Đặt những gì quan trọng nhất ở vị trí dễ thấy.
- Tạo sự cân bằng và hài hòa: Tránh nhồi nhét quá nhiều thông tin vào một khu vực. Sử dụng không gian trắng hợp lý.
- Đảm bảo tính nhất quán: Duy trì sự nhất quán trong cách sắp xếp và kích thước của các thành phần.
- Tính linh hoạt: Bố cục nên dễ dàng điều chỉnh khi cần thêm hoặc bớt thông tin.
Khi xây dựng dashboard, bạn có thể kết hợp các yếu tố của nhiều bố cục khác nhau để tạo ra một giao diện tối ưu cho nhu cầu cụ thể của mình. Quan trọng nhất là bố cục phải trực quan, dễ hiểu và giúp người dùng nhanh chóng tìm thấy thông tin họ cần.
Xây dựng dashboard không chỉ là việc hiển thị dữ liệu mà còn là quá trình biến thông tin phức tạp thành những insights hành động. Bằng cách tuân theo các bước và nguyên tắc thiết kế hiệu quả, bạn có thể tạo ra những dashboard mạnh mẽ, giúp bạn và đội nhóm theo dõi hiệu suất, khám phá xu hướng và đạt được mục tiêu kinh doanh một cách dễ dàng và trực quan hơn.